Integrationen - Web Phone¶
VoIPstudio bietet ein gehostetes WebRTC-Webtelefon-Widget, das einfach in jede HTML-Anwendung eingebettet werden kann. Es ist eine einfache Möglichkeit, VoIP-Telefonie in benutzerdefinierten CRM-Systemen und anderen Webanwendungen zu aktivieren.
Einrichtung¶

Das VoIPstudio Web-Telefon ist verfügbar unter https://voipstudio.de/webphone/ - um es in Ihre eigene Website einzubinden, verwenden Sie den iframe-Tag wie unten:
<iframe id="webphone" src="https://voipstudio.de/webphone/" height="600" width="400" allow="microphone" title="VoIPstudio Web Phone"></iframe>
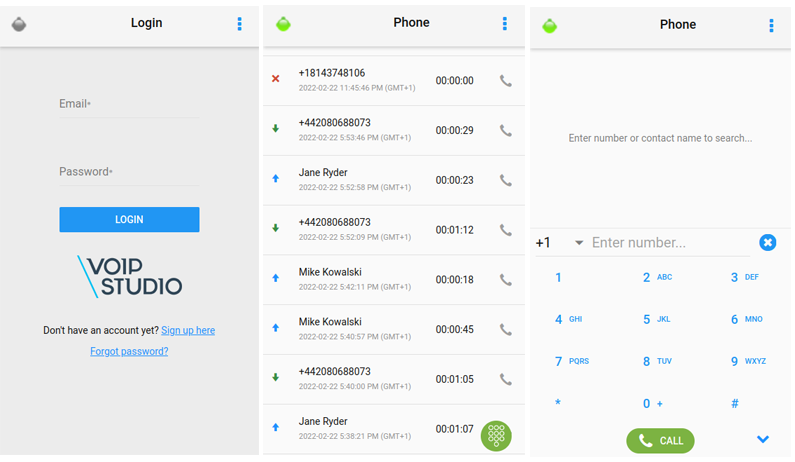
Dies führt dazu, dass das Web-Softphone-Widget in die Webseite eingebettet wird.
Tätigen und Entgegennehmen von Anrufen¶
In order to start making and receiving calls using VoIPstudio Web Softphone login with your VoIPstudio email address and password. Next using the keypad enter the number you wish to dial and click Call button.
JavaScript API¶
VoIPstudio WebPhone enthält eine einfach zu verwendende JavaScript-API mit Methoden, die es ermöglichen, das Softphone über den Code von Drittanbietern zu verwalten. Die WebPhone-Instanz gibt auch Ereignisse aus, die von jeder Webanwendung verwendet werden können, um VoIP-Telefonie-Funktionen einfach hinzuzufügen.
Um die JavaScript-API zu nutzen, fügen Sie neben dem oben beschriebenen IFRAME'-Element auch das folgende in den
<script type="text/javascript" src="https://voipstudio.de/webphone/api.js"></script>
Anschließend kann eine WebSoftphone-Instanz wie folgt initialisiert werden:
var webPhone = __webphone.init(document.getElementById('webphone'));
Events¶
WebSoftphone instance emits events as described below:
ready: WebSoftphone-Instanz ist einsatzbereit, zusätzlich sind folgende Daten verfügbar:- für angemeldete Benutzer:
{"logged":true,"userId":10002,"userToken":"abcdef9dcec5185987654321"} - für nicht authentifiziertes Softphone:
{"logged":false}
- für angemeldete Benutzer:
login: Benutzer erfolgreich bei WebSoftphone angemeldet:- event data:
{"userId":10002,"userToken":"abcdef9dcec5185987654321"}
- event data:
logout: Benutzer von WebSoftphone abgemeldet
Zusätzlich werden die folgenden Ereignisse ausgelöst, wenn sich der Anrufstatus ändert:
initial: ausgehender Anruf wird verbundenringing: eingehender Anruf läutetaccepted: eingehender oder ausgehender Anruf wird verbundenhangup: Eingehende oder ausgehende Anrufe werden beendethold: der Anruf wird gehalten-
unhold: der Anruf ist nicht auf gehalten -
callstate: alle Anrufzustandsänderungsereignisse auffangen, die bei jedem der oben beschriebenen Anrufereignisse ausgelöst werden
Methoden¶
Die folgenden Methoden können auf der WebSoftphone-Instanz ausgeführt werden:
WebSoftphone.login(email, password, successCalback, failureCallback): mit E-Mail und Passwort anmelden und ausführensuccessCalbackoderfailureCallbackWebSoftphone.logout(): Abmelden von WebSoftphoneWebSoftphone.call(number): ausgehenden Anruf tätigen annumberWebSoftphone.answer(): eingehende Anrufe im Rufzustand annehmenWebSoftphone.hangup(): Anruf beendenWebSoftphone.hold(): Anruf in die Warteschleife legenWebSoftphone.unhold(): Anruf freigebenWebSoftphone.mute(): Mikrofoneingang stummschaltenWebSoftphone.unmute(): Stummschaltung des Mikrofoneingangs aufheben
Eine funktionierende Demo-Implementierung finden Sie unter on Github here